want expert advice on your website? get in touch for a free website audit
book your free website audit
What is Google PageSpeed Insights?
When competing head-to-head with other websites for the attention of your audience, ensuring your website delivers a seamless user experience is critical. Users expect your website to load quickly, and slow load times can be a huge turn-off for visitors. It not only impacts how your users feel towards your website, but it also impacts your site’s visibility on search engines, potentially tanking your conversion rates. From an SEO perspective, Google is less likely to promote web pages that take too long to load. This lowers your visibility and hurts your chances of getting seen.
To help web developers and site owners optimise their websites, Google created a powerful tool called Google PageSpeed Insights (PSI) for those on the hunt for a lightning-fast website. It’s completely free and it works by analysing how your website performs on both mobile and desktop devices. Once it’s finished analysing your website, it hands you a score ranging from 0 to 100 – the higher, the better. It also serves up a bunch of suggestions on how to turbocharge your site’s speed.
All you have to do is punch in your website’s URL and your report will be generated in seconds. The tool then gives you a rundown of both the field and lab data as well as suggestions for improvement. Lab data (also known as synthetic data) is almost like a test dummy which shows how artificially predefined users might interact with your website. This is extremely useful for debugging performance issues. Then there’s field data, which is all about how real users are experiencing your site. It taps into real-world user data through the Chrome User Experience Report (CrUX), which means you’ll get relevant insights into your website.
So, whether you’re a veteran web developer or just dipping your toes into improving your website, Google PageSpeed Insights is your go-to tool for whipping your website into shape. Say goodbye to sluggish load times and hello to a smoother user experience – all thanks to the power of PSI.

How does Google PageSpeed Insights affect SEO?
Google has made it crystal clear that page speed directly impacts where it will rank in search algorithms. That’s why using PageSpeed Insights to tweak your website for better performance can do wonders for your SEO game in the following ways:
Better User Experience:
- PageSpeed Insights evaluates your website’s loading speed and performance.
- Better user experience means users stick around longer, click more, and generally have a better experience on your site.
- Google considers user experience a top priority.
Improved Search Rankings:
- Google values fast-loading websites and pushes them higher up in search results.
- Higher rankings mean more eyes on your content and more organic traffic flowing your way.
- Slow-loading pages may be penalised with lower rankings.
Mobile Friendliness:
- With Google going all-in on a mobile-first indexing approach, how fast your site loads on phones and tablets is vital.
- Websites which nail the mobile experience are more likely to rank well on both mobile and desktop SERPs.
- A site which is not responsive to multiple devices can negatively impact your SEO.
Crawl Budget Optimisation:
- When your website is lightning-fast, search engine bots can efficiently crawl through your pages in no time.
- Optimising your site’s speed can make sure your important pages get noticed ASAP.
- It helps maximise your crawl budget. The faster your site, the more of your website these crawlers can digest in a single visit.
Competitive Edge:
- The competition is getting evermore ruthless so having a website which loads faster than your competitors helps you gain that edge.
- Users are more likely to stick around meaning more time spent on your website and less time spent on your competitors’.
- A positive user experience leads to a higher rate of conversions.
Breakdown of the Google PageSpeed Insights Report:
Google PageSpeed Insights report is divided into several sections, each part offering juicy details about various aspects of your page’s performance. Let’s take a deep dive into what you can expect to find in one of these reports:
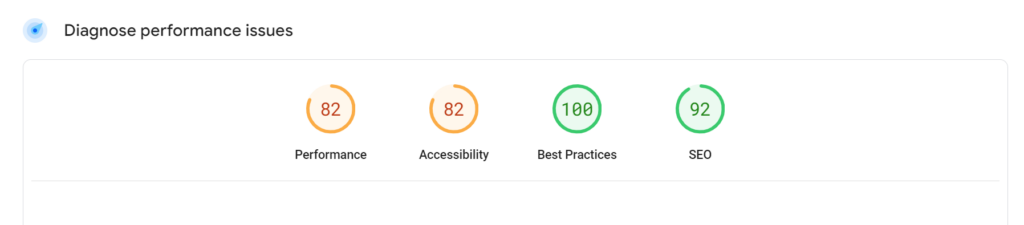
Diagnose Performance Issues:

Once you’ve generated your report, you’re greeted with your website’s overall scores. This score is focused on your site’s Performance, Accessibility, Best Practices, and SEO. This gives you a quick glimpse into what areas need a little TLC.
- Performance: This is your page’s overall speed and efficiency. It tells you how well your page is doing in terms of loading quickly and running smoothly.
- Accessibility: This is all about making your page easy to use for everyone, including those with visual impairments. It assesses factors such as ease of navigation, alt text for images, and colour contrast.
- Best Practices: The Best Practices category measures how well your page adheres to web development best practices. Are you using the latest and greatest web technologies? Is your code optimised for performance? Are you keeping things secure for your users?
- SEO (Search Engine Optimisation): This category focuses on whether people can find your page on search engines like Google. It looks at whether your page speaks the language of search algorithms by considering aspects such as metadata, structured data, and mobile-friendliness.
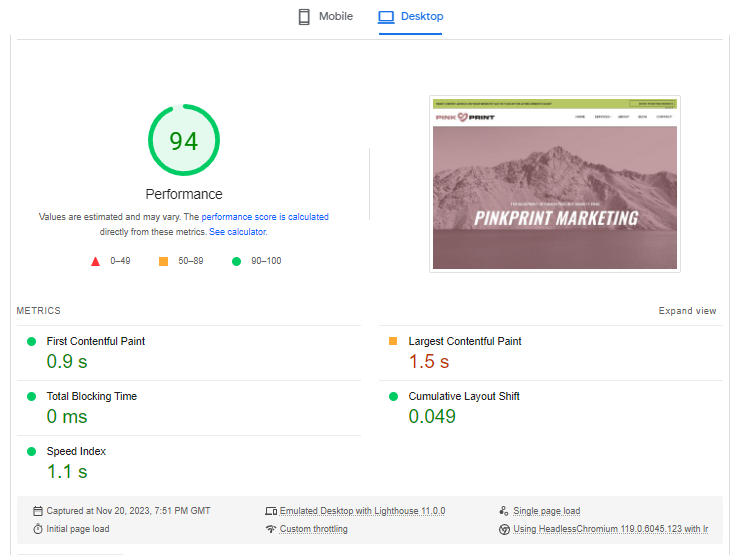
Performance score:

You’ll also receive a performance score which is a numerical value from 0 to 100. Higher numbers are what you’re aiming for because they indicate your page is performing well. This score takes into consideration a whole bunch of areas such as how fast your server responds, how speedily your resources load, pesky render-blocking resources, caching, and more. It’s essentially a speedometer for your site’s performance. The score is colour-coded as follows:
- Green (90-100): The page provides an excellent user experience and meets the required criteria.
- Orange (50-89): The page needs improvement and has some performance issues.
- Red (0-49): The page provides a poor user experience and has significant performance issues.
Core Web Vitals Assessment:
The Core Web Vitals act as the heartbeat of user experience. This assessment is used to understand how users view the speed, responsiveness, and visual stability of your website. These metrics consist of:
- First Contentful Paint (FCP): This is the time it takes for the first piece of content to appear.
- Largest Contentful Paint (LCP): The time it takes for the largest element to load and appear to users.
- First input delay (FID): The time it takes for the website to respond once a user interacts with your page. A low FID means your site is snappy and responsive, keeping users happily engaged.
- Cumulative Layout Shift (CLS): The CLS is a measure of your website’s stability and refers to how much your page’s layout shifts while the page is loading. A low CLS score means your users can browse your site without constantly readjusting their clicks.
- Speed Index: This is how quickly the page content is visually displayed.
- Total Blocking Time: This is the time spent blocked by scripts. It’s essentially the waiting time users experience when they’re trying to interact with a webpage.
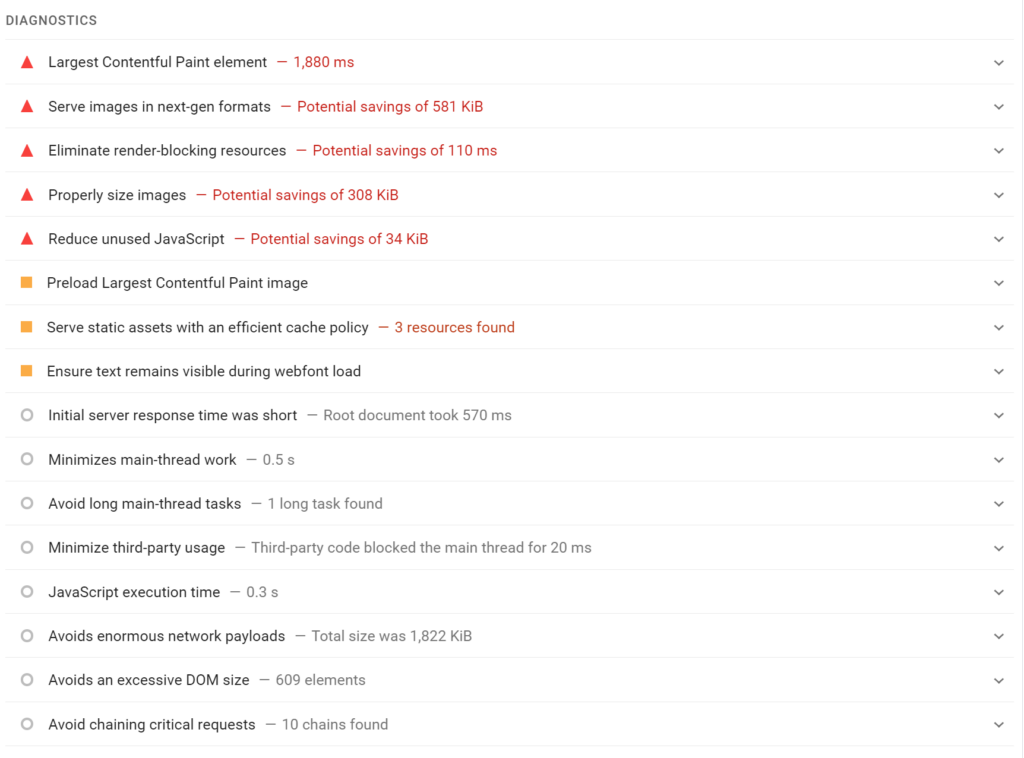
Opportunities:

Opportunities are the sweet spots where you can make big improvements. They provide a game plan to help you speed things up. This section points out the things that are slowing things down and includes actionable steps on what to improve. Some of the suggestions you might encounter are eliminating render-blocking resources, leveraging browser caching, and optimising images.
The Truth About Scoring 100/100 in Google PageSpeed Insights:
For many developers, aiming for a perfect 100/100 score on Google PageSpeed Insights can often feel like the holy grail. However, it’s important to not get too sucked into the numbers and instead just use the reports as an indicator that guides you in the right direction.
While a perfect score may seem impressive on paper, achieving it has some downsides. Aggressively compressing your images or minimising the code can oftentimes sacrifice the visual appeal or functionality. It’s important to find the right balance between user experience and speed when making significant website changes. A website which loads quicks but is difficult to navigate or lacks functionality will ultimately fail to engage visitors effectively. So, while speed matters, you’ve got to consider the bigger picture of what makes a site engaging and user-friendly.
It’s also important to note that your website visitors don’t care about your PageSpeed test scores. You could throw all those numbers at them, but chances are, they’re more interested in how fast and smooth your browsing experience is. Even if your metrics say it’s just hitting 60, if the page loads quickly and responds well, you’ve got some happy users by your side.
What’s more, is that the tool can be pretty strict with its scoring system. Even if you hit that perfect score, it doesn’t always mean your users will notice a huge difference. What matters is looking at the overall experience and making it as smooth as possible. Don’t get too caught up on the minute details and focus on what really improves user satisfaction.
To find out more on how to speed up your site, read the blog today!
PageSpeed Insights Recommendations:
- Image Optimisation:
Optimise your images by following best practices for compressing and serving images. Using the right formats can make a big difference so opt for WebP or AVIF file types instead of your traditional JPEG or PNG. You should also consider implementing lazy loading so that your page only loads images when someone scrolls down to where they are. If your website is built using WordPress, I recommend the Converter for Media plugin by matt plugins.

- Minification and Compression:
Minifying and compressing CSS, JavaScript, and HTML files are extremely important for websites. When you minify these files, you’re essentially squishing down these files to make them smaller and more efficient. This helps speed up your website as well as reduce the amount of data that needs to be transferred between the server and the user’s browser.
- Server Response Time:
When a user visits your website, the server needs to fetch all the necessary files and deliver them to the visitor’s browser. If your server is sluggish, it can lead to longer load times for your web pages. Optimising your server can help tackle common issues that can impact your site’s speed. Optimising database queries, fine-tuning caching mechanisms, and even optimising server hardware can take your loading speeds to the next level.
- Fix Multiple Page Redirects:
Multiple page redirects can lead your visitors on a confusing journey, slowing down their arrival to your website. The key is to streamline the redirection process, eliminate unnecessary detours and get visitors to the page they want as quickly as possible.
- Browser Caching:
Setting up browser caching helps boost your page speed by storing static page elements such as images, CSS, and JavaScript files in a cache. This means that when a user returns to your site, instead of fetching these assets from the server every single time, their browser can grab them from its local storage. This speeds things up big time.
- Chrome User Experience Report (CrUX):
Chrome User Experience Report (CrUX) is an incredibly useful tool which gives you insights into things like page load times, interactivity, and visual stability. With this tool, you get a view into the real-world experiences of your website visitors. This is great because instead of guessing what your users are experiencing, you can see it firsthand. With all this data by your side, you can then fine-tune your website for maximum impact.
- Avoid Using Third-Party Code:
It’s extremely important to be mindful of the use of third-party code on your website. Each one can throw a wrench in your page speed and slow things down. Focus on the must-have integrations and get rid of the plugins and add-ons that don’t add value to your site.
Google PageSpeed Insights Tool Alternatives:
While Google PageSpeed Insights is a powerful tool, there are a bunch of alternatives you might want to dabble in. These tools can provide additional insights and recommendations for improving website performance:
GTmetrix:
- GTmetrix not only analyses your website’s speed but also provides detailed insights into what’s causing any slowdowns.
- It also serves up waterfalls and video reports so you can visualise the loading process.
- Just like Google PSI reports, you’ll receive actionable recommendations which you can implement to optimise your site.
WebPageTest:
- With WebPageTest, you’re diving deep into the nitty-gritty of your website. You can switch up the network conditions to see how your site copes under varying network conditions.
- You can also run tests from different locations so you can see how your site performs across the globe.
- Plus, it’s open-source, so you know you’re getting unbiased insights.
Pingdom:
- Pingdom Tools is the number one tool to monitor your site in real-time. It’s great for keeping a close eye on things and jumping into action whenever necessary.
- Just like WebPage Test, you can also test your website from multiple locations.
Closing Thoughts:
It’s safe to say that optimising your website’s performance is so much more than just a checklist of tasks. It requires a unique approach to understanding the behind-the-scenes of your website’s speed. It also requires you to stay on top of Google’s ever-changing algorithms. By following the previously mentioned recommendations such as fixing redirects, optimising images, and improving server response times, you’ll be able to make sure your site is lightning-fast. Use tools like Google PageSpeed Insights to fine-tune your approach. With a well-rounded plan in place, you’ll not only meet but exceed user expectations for speed and efficiency, setting yourself up for SEO success and user satisfaction.
